【2025/8/5追記】reCAPTCHA の設定方法で参考になる記事は?
問題の所在
当事務所のhpをメンテナンスいただいているSEの方から、お問い合わせのプラグインの、contact form 7 に、reCAPTCHA を設定してくださいと言われ、よくわからないが設定はしたときの備忘メモ。
結論
以下の記事が大変参考になる:
【スパム対策】Contact Form 7のreCAPTCHA設定方法
https://webst8.com/blog/contact-form-recaptchav3/
【2025/8/5追記】
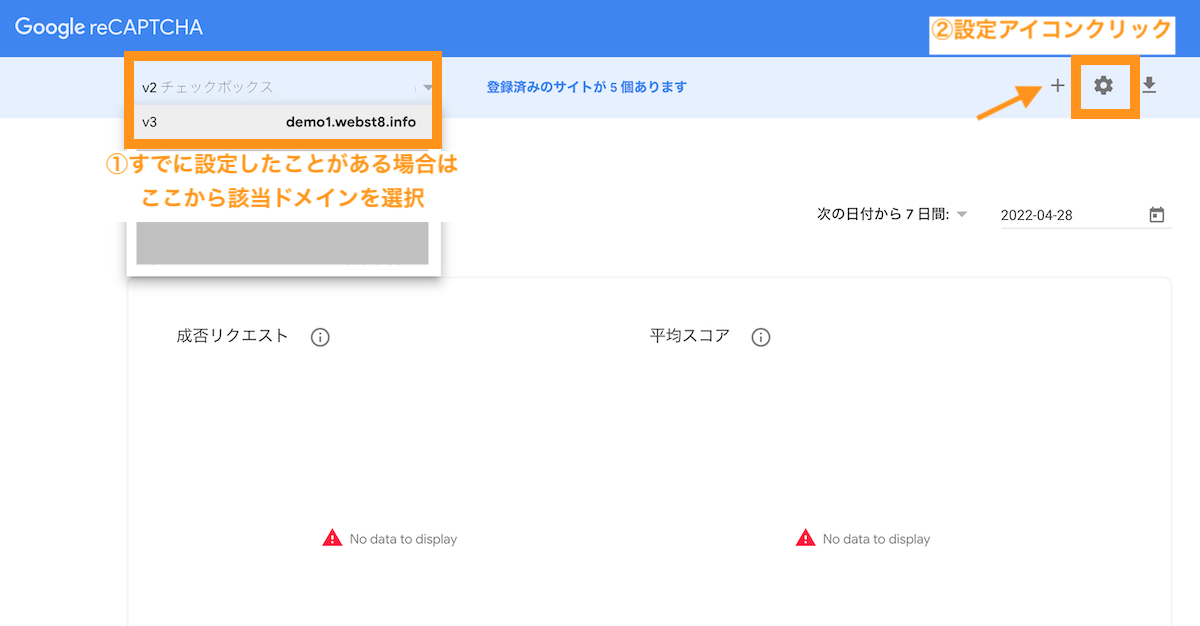
① なお先に、以下の「右上のAdmin Consoleボタンをクリックします。」は画面上よくわからない。今は「+」ボタンを押すと下の画像の「← 新しいサイトを登録する」が表示され、以下の作業につながる。
② 画面が少々変更されているので、それは以下の補足で説明:
(以下、一部抜粋)
【手順1】reCAPTCHA v3のAPIキーを取得する
まずは、GoogleのreCAPTCHAサービスページにアクセスして連携用のキー(Key)を取得する必要があります。
下記のURLにアクセスしましょう。
https://www.google.com/recaptcha/admin/
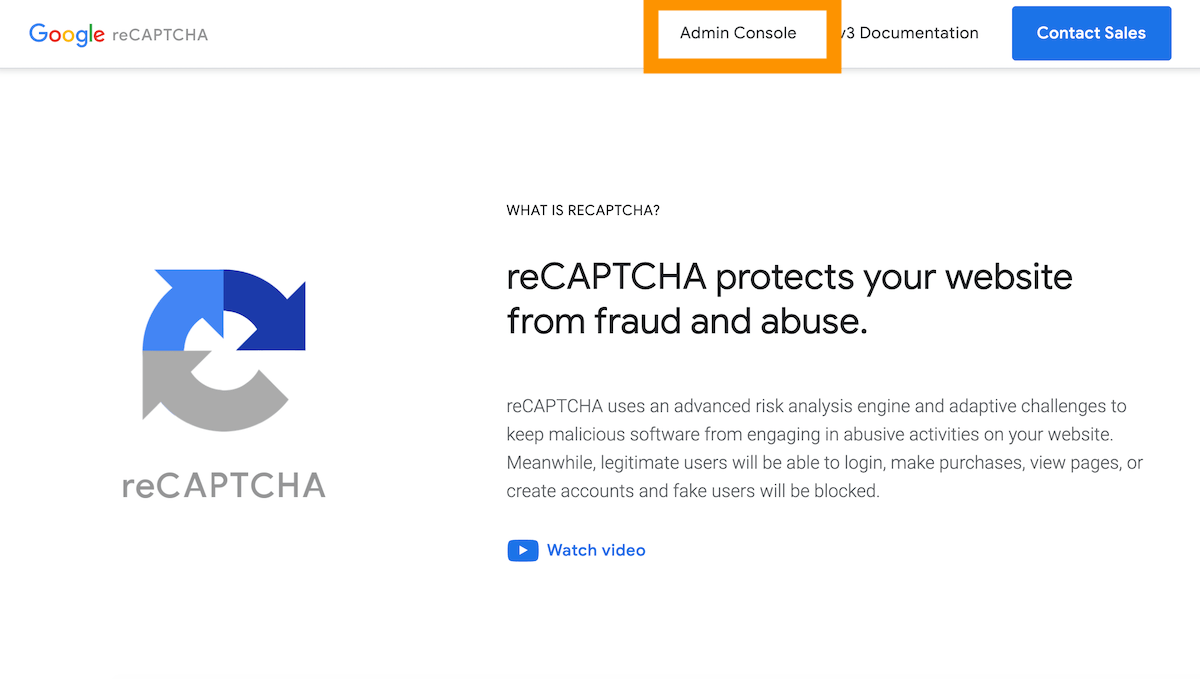
右上のAdmin Consoleボタンをクリックします。Googleにログインしていない場合は、ログイン画面が表示されるのでGoogleアカウントでログインしてください。

下記のサイト登録画面が表示されます。サイト登録画面で必要項目を入力していきます。実装したいサイトのドメインを記入し、reCAPTCHA v3を選択していきます。
(reCAPTCHAv3と v2のAPIキーは別物になりますので、v2は選ばないようにしましょう。)

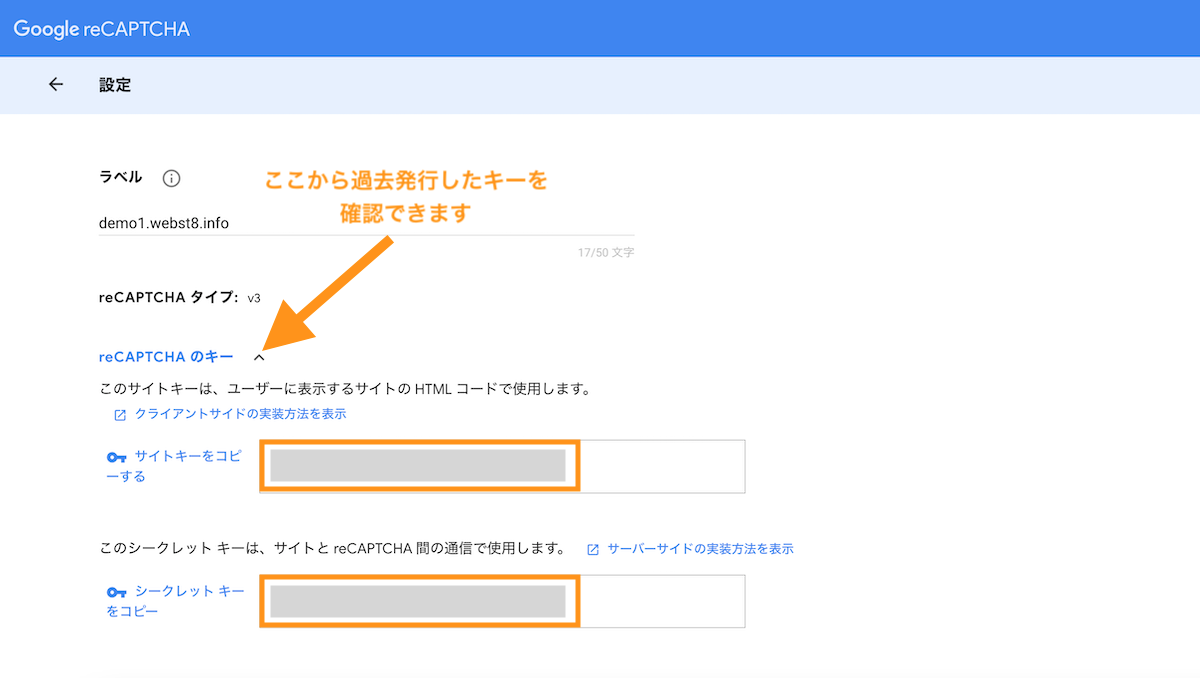
すでに過去設定したキーを再確認したい場合
過去発行したキーを再確認したい場合は、過去登録していたドメインを選択して、設定アイコンから過去発行したキーを確認することができます。

reCAPTCHA のキーをクリックして過去発行したキーを確認できます

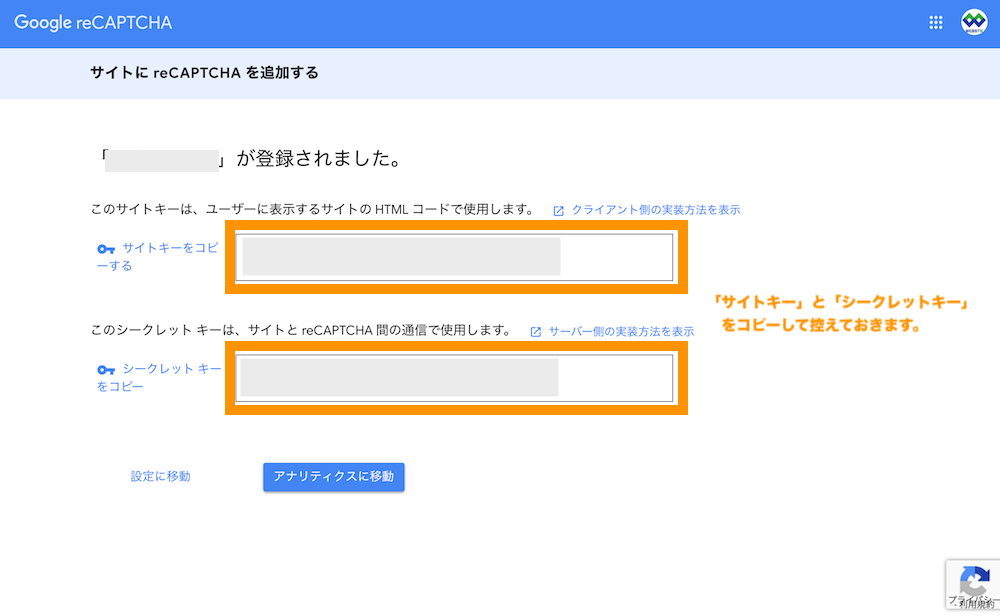
サイトキーとシークレットキーが発行されます。あとで両方利用しますので、コピーして控えておきましょう。

【手順2】Contact Form 7にreCAPTCHAを実装する
次に、Contact Form 7にreCAPTCHAを実装していきます。
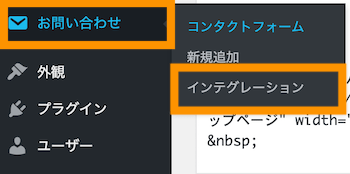
WordPressの管理画面から、お問い合わせ>インテグレーション を選択します。

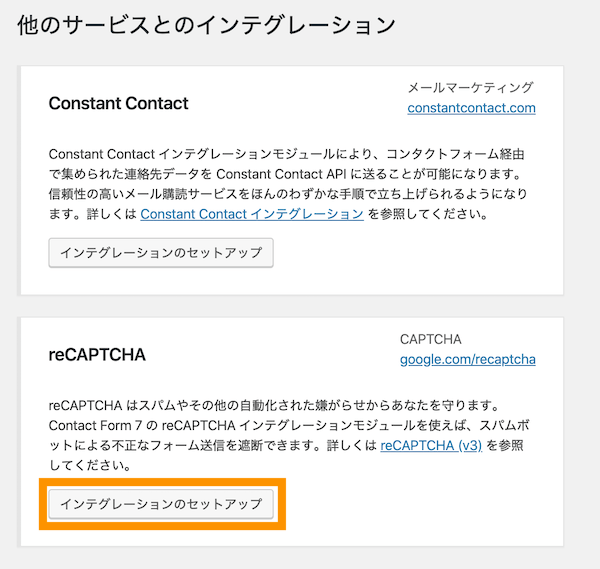
インテグレーションのセットアップをクリックします。

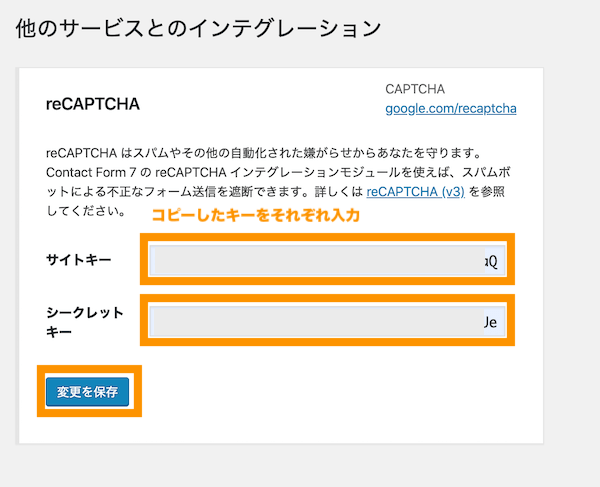
【手順1】でコピーした、サイトキーとシークレットキーをそれぞれ、下記の入力欄にコピーして「変更を保存」します。

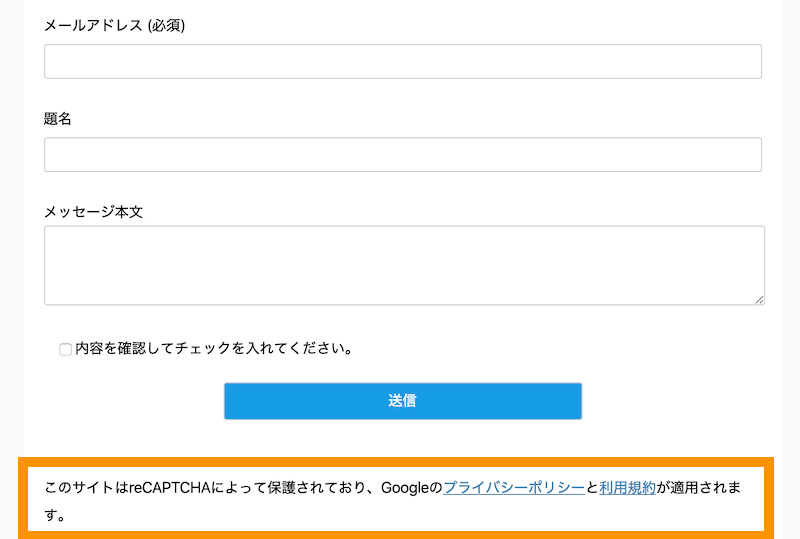
サイトを開いた時にreCAPTCHAの保護マークが表示されていればOKです。

以上で、reCAPTCHA v3の実装は完了です。
Contact Form 7の公式サイトにも記載がありますので、下記も併せてご参照ください。
reCAPTCHA (v3) | Contact Form 7 [日本語]
■recaptchaのプライバシーポリシーと利用規約の文言をお問い合わせページ用の固定ページに追加

■お問い合わせページに文言が表示されている

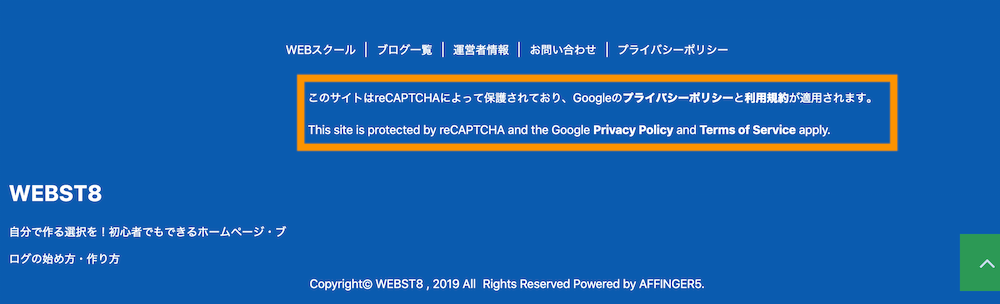
■フッターにも追記・表示させておきました

以上で、reCAPTCHAの保護マークを調整は完了です。
====================
理由
特記事項なし
補足
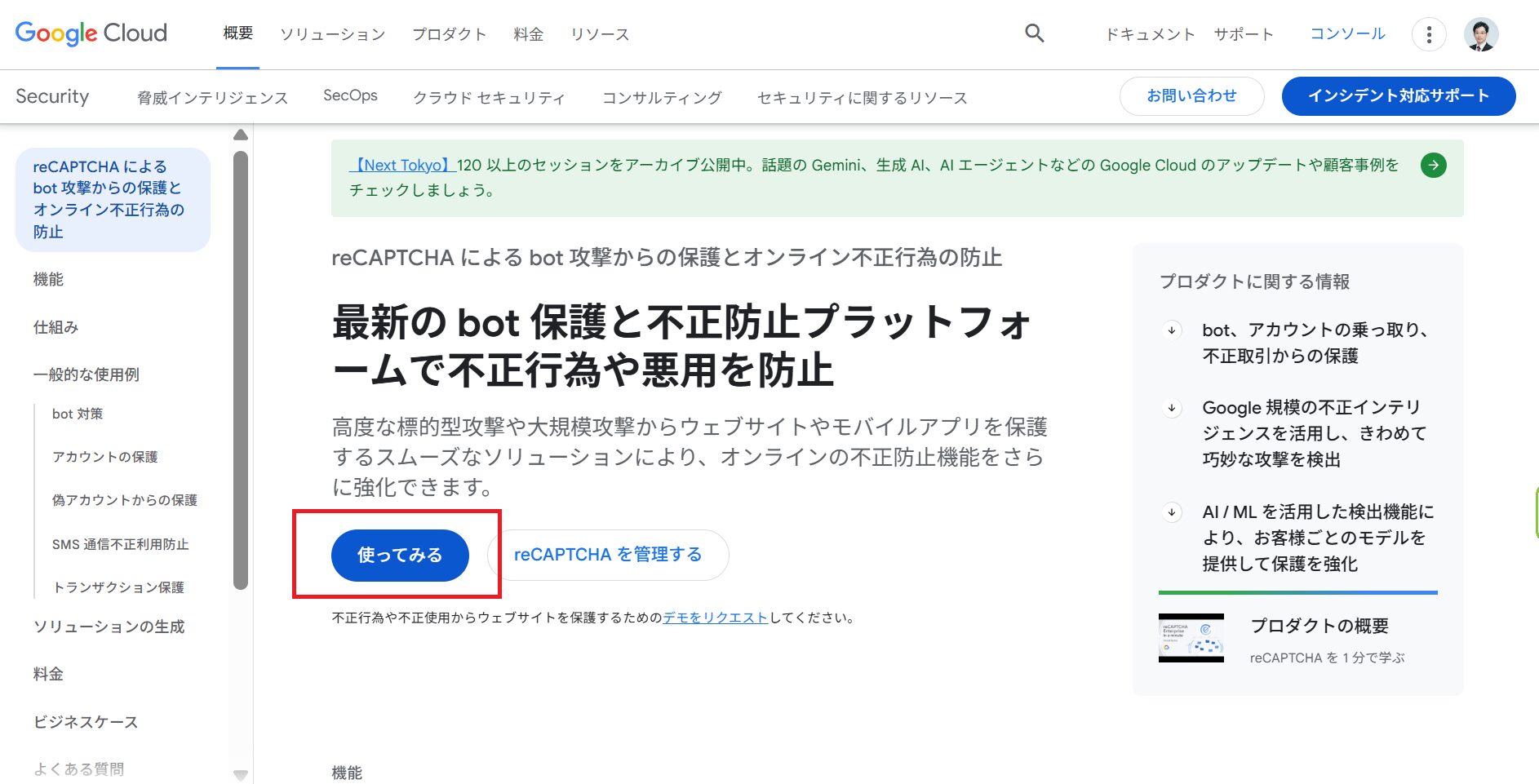
現在、引用リンク先のグーグルのトップ画面は、以下のように変わっているが、落ち着いて (^o^)。
以下の赤枠線をクリック:
↓
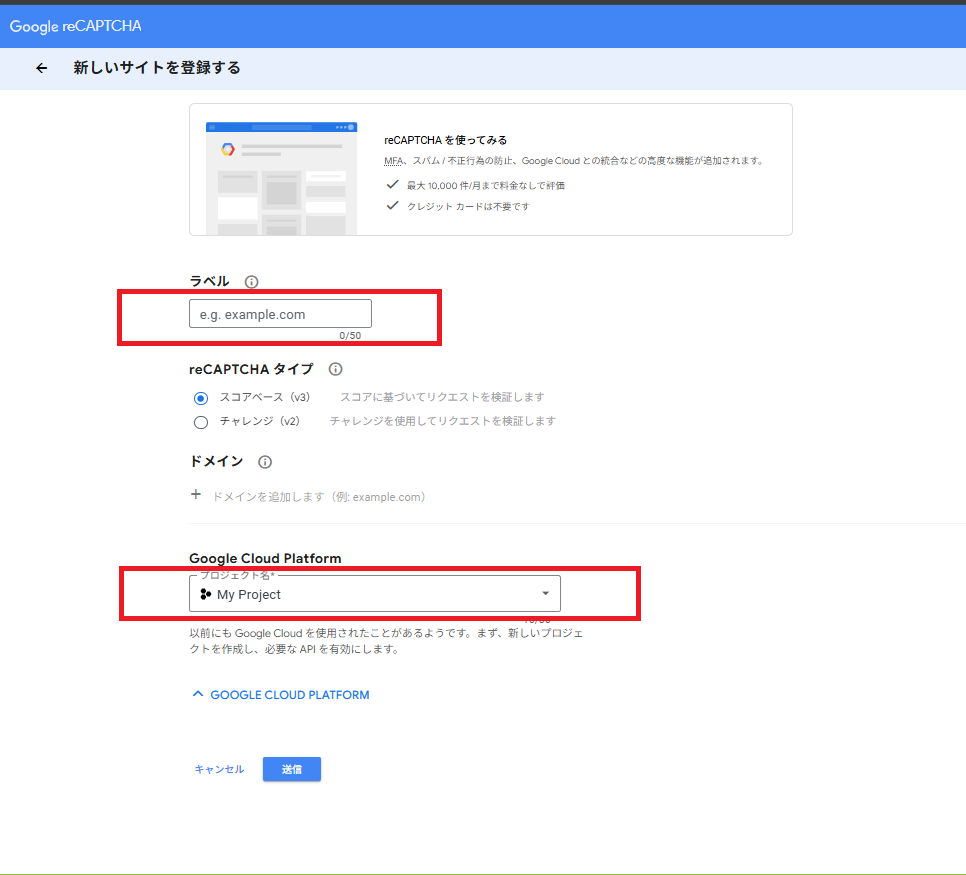
遷移後の画面は以下で、上の旧画面と大体同じ。
なお、2つの赤枠線のところに何を入力するかちょっと悩むが、、、
・テキトーにドメイン(kk-audit.com)と入力してみたら、使用不可の文字云々とエラーがでたので、じゃあ .com を削除して入れたら解決した (^o^)
■